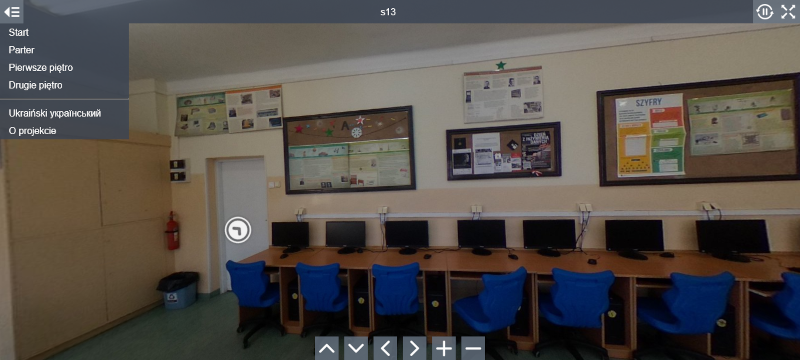
Prosta wycieczka
Prosta, responsywna wycieczka wygenerowana za pomocą narzędzia Marzipano. Zawiera funkcje, takie jak hotspoty i autorotacja.
Wypróbuj demo Pokaż źródło

Prosta, responsywna wycieczka wygenerowana za pomocą narzędzia Marzipano. Zawiera funkcje, takie jak hotspoty i autorotacja.
Wypróbuj demo Pokaż źródło

Wyświetlaj obraz sześcienny o pojedynczej rozdzielczości za pomocą Marzipano.
Wypróbuj demo Pokaż źródło

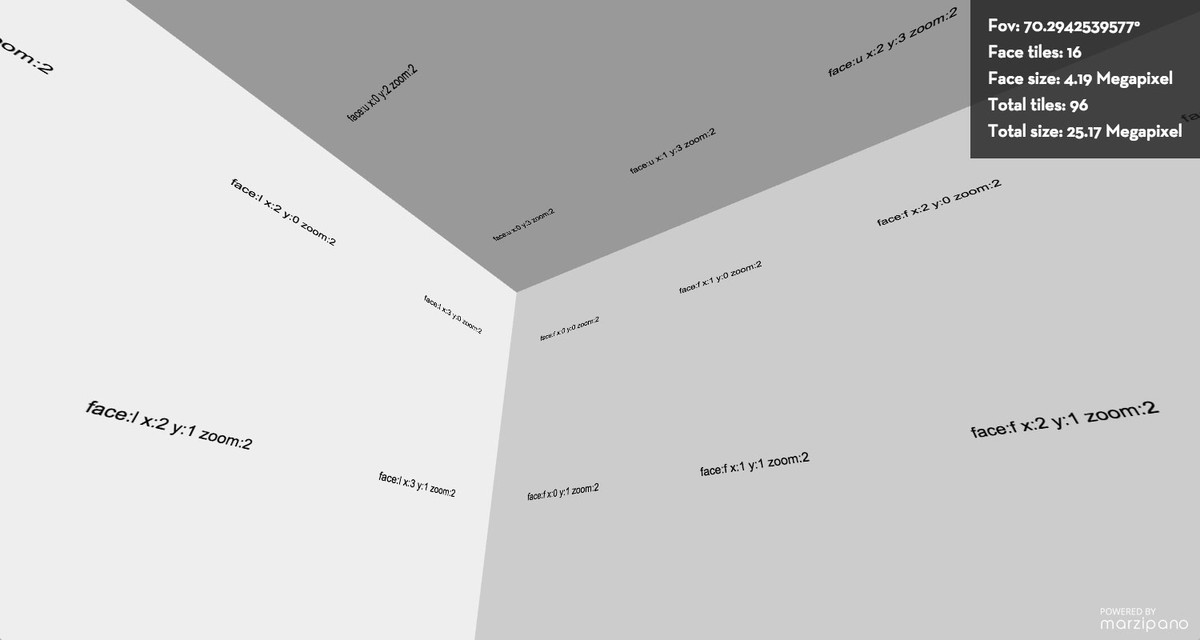
Wyświetlaj gigapikselowy obraz sześcienny w wielu rozdzielczościach za pomocą Marzipano.
Wypróbuj demo Pokaż źródło

Wyświetlaj płaski, gigapikselowy obraz w wielu rozdzielczościach za pomocą Marzipano.
Wypróbuj demo Pokaż źródło

Odtwórz wideo 360° w formacie równoprostokątnym z Marzipano. Możliwe jest przełączanie między różnymi rozdzielczościami wideo. Marzipano nie posiada żadnego specjalnego kodu do obsługi wideo 360°. To demo pokazuje, jak można go wdrożyć.
Wypróbuj demo Pokaż źródło

Marzipano umożliwia proceduralną generację mediów. To demo wyświetla kostkę o wielu rozdzielczościach, która jest generowana w taki sposób. Po poziomie 16 (co odpowiada sześcianom o wielkości ~280 terapikseli) można zauważyć problemy z brakiem precyzji w typach liczb.
Wypróbuj demo Pokaż źródło

Przedstawia niektóre style i efekty hotspotów, które można utworzyć za pomocą CSS.
Wypróbuj demo Pokaż źródło

Użyj osadzonych hotspotów, aby nałożyć treści z różnych źródeł na obraz 360º (np. YouTube, Mapy Google, Twitter).
Wypróbuj demo Pokaż źródło

Kontroluj panoramę za pomocą interfejsu DeviceOrientation API (żyroskop), wdrażając niestandardową metodę ControlMethod.
Wypróbuj demo Pokaż źródło

Galeria zdjęć 360º, która łączy się z Hammer.js, aby dodać dodatkowe gesty dotykowe (i myszy): podwójne kliknięcie/dotknij, aby powiększyć, przesuń dwoma palcami, aby zmienić panoramę i naciśnij punkt, aby dodać komentarz.
Wypróbuj demo Pokaż źródło

Przedstawia niektóre przejścia, które można osiągnąć za pomocą niestandardowej funkcji transitionUpdate() i biblioteki easing.js library.
Wypróbuj demo Pokaż źródło

Wyświetlaj warstwowe obrazy równoprostokątne, ładując je z plików na lokalnym dysku twardym. Manipuluj parametrem efektów na każdym z obrazów.
Wypróbuj demo Pokaż źródło

Wyświetlaj panoramę stereoskopową jako anaglif, dodając transformację kolorów i zmieniając tryb mieszania WebGL. Zawiera wiele typów anaglifów.
Wypróbuj demo Pokaż źródło

Wyświetlaj stereoskopowy obraz za pomocą interfejsu API WebVR. Wymaga przeglądarki z obsługą WebVR.
Wypróbuj demo Pokaż źródło

Wyświetla wiele warstw zawierających punkty aktywne z innym efektem prostokąta.
Wypróbuj demo Pokaż źródło